Think of your website as a 24/7 salesperson. It needs to be optimized with a growth-driven design that brings you great results. That’s why it makes sense to spend the time and effort needed to design a smarter site.
Have you ever left a site because it was too slow, outdated or just didn’t provide an optimal browsing experience? If so, then you probably know how frustrating it can be.
Research shows that 55% of people spend less than 15 seconds on a webpage if it doesn’t meet their expectations.
![[DOWNLOAD] GET BIG RESULTS FROM SMALL EFFORTS WITH THESE 10 SPECIFIC QUICK WIN STRATEGIES](https://no-cache.hubspot.com/cta/default/389011/30dfdf1a-589b-4d89-b6e3-9acb7e9ff935.png)
HubSpot suggests these guidelines for a good user experience:
Simplicity: Avoid adding any unnecessary design elements that don’t serve a real purpose.
Hierarchy: Structure your site in a way that naturally guides visitors to take the most important actions, such as buying your product.
Navigation: Make your site’s navigation simple and clear, without giving visitors too many options.
Consistency: The background, color schemes, typefaces and writing style should be consistent throughout.
Accessibility: Your website should adapt to different devices (mobile, tablet, etc.).
Conventionality: Use elements and concepts people are familiar with (like a clickable logo that always brings visitors back to the homepage).
Credibility: Clearly communicate the value of your products or services, including pricing.
User-centricity: Design your website with the user in mind and test everything.
What a Growth-driven Website Looks Like
Business has always been about competition. You need to think about what reasons to give customers to choose your business over your competitors. Although there’s no hard and fast rule that you have to follow to create a good website, consider the following elements to maximize the user experience, drive conversions and stand out from the crowd.
1. Optimized landing pages
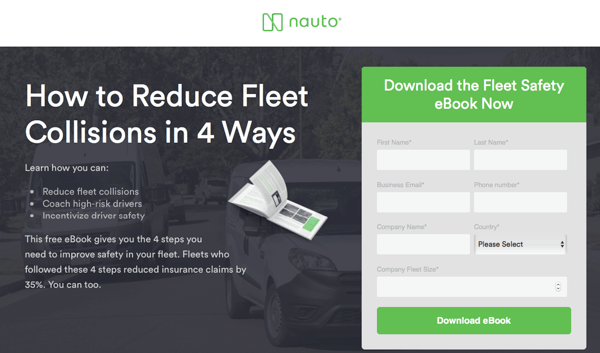
Landing pages are part of the buyer’s journey to move prospects through your site and take action on an offer. This can include downloading a white paper, requesting a product demo, or even purchasing a product.
Here’s an example. This landing page from Nauto features a simple layout that includes all the essential elements to get people to enter your sales funnel, including a short contact form, clear call to action (“Download eBook”), and straightforward copy.

2. Strategic calls to action
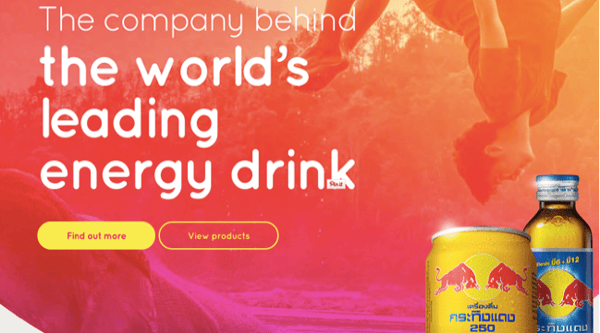
Landing pages typically have actionable calls to action (CTAs) that guide your visitors into taking the next step. And the most powerful CTAs are the ones that are strategic. While you take a look at the below example, also consider the following tips:
- Your CTAs should be easy to find, using a noticeable button
- Set clear expectations for what happens after visitors click on the CTA
- Use contrasting colors and readable text sizes
- Don’t use more than 1 CTA on a page

3. CRM for Marketing
Inbound marketing is an ongoing process. It’s about drawing in and keeping customers by delivering valuable content. With a little help from your Customer Relationship Management (CRM) platform, you can optimize and personalize your marketing according to the unique needs and interests of your target audience(s).
Here are 3 things you can do in a CRM platform, like HubSpot, to attract customers.
4. Video and graphics
People are visual beings, and visuals are key in marketing. Promoting your company, products and services through video marketing is a great way to engage an audience. It’s also a good interactive tool that makes it easier for people to share with others.
Watch this 5-minute video that answers your video marketing questions.
Is your business website up to 2019 standard? Take a deep dive into more website must-haves.
